-

下載對應版本的JsonViewer插件壓縮包: 64位: https://github.com/zbeboy/Jsonviewer2/releases 32位: https://github.com/kapilratnani/JSON-Viewer 64位網盤下載地址:鏈接:https://pan.baidu.com/s/1DfU5azCd5pLvLKx4QvTfKw 提取碼:sma6 解壓壓縮包,把Js...
日期:2024-08-25 09:00:43 點擊:114 好評:0 -

npm 5.0.0 之前,有 --save 參數才會把模塊寫入到 packages.json。現在已經是內置參數,不用額外寫了 1、npm 常用的安裝命令 npm i 就是npm install 簡寫 npm i xxx -D 就是 npm i xxx --save-dev npm i xxx -S 就是 npm i xxx --save npm i xxx -g 就是 全...
日期:2023-02-16 07:34:55 點擊:75 好評:0 -

vue中使用sass及解決sass-loader版本過高導致的編譯錯誤問題
這篇文章主要介紹了vue中使用sass及解決sass-loader版本過高導致的編譯錯誤問題,具有很好的參考價值,希望對大家有所幫助。如有錯誤或未考慮完全的地方,望不吝賜教 使用sass及解決sass-loader版本過高導致編譯錯誤 安裝依賴包 安裝node-sass、sass-loader...
日期:2023-02-15 07:19:33 點擊:99 好評:0 -

1.安裝 sass 的依賴包 npm install -- save-dev sass - loader 1 (若出錯,因為sass-loader版本過高導致,可以將其 package .json中的版本改為7.3.1,然后再重新安裝sass-loader包,若是還過高,則重裝6.x,cnpm i sass-loader@6.x --save-dev) 2.//sass-lo...
日期:2023-02-15 07:09:24 點擊:157 好評:0 -

本文章向大家介紹若依vue前端報錯,主要包括若依vue前端報錯使用實例、應用技巧、基本知識點總結和需要注意事項,具有一定的參考價值,需要的朋友可以參考一下。 運行 npm install報錯信息: npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve de...
日期:2023-02-14 22:09:53 點擊:175 好評:0 -

@babel/core: ^7.8.4, @babel/polyfill: ^7.8.3, @babel/preset-env: ^7.8.4, add-asset-html-webpack-plugin: ^3.1.3, babel: ^6.23.0, babel-loader: ^8.0.6, core-js: ^3.6.4, css-loader: ^3.4.2, eslint: ^6.8.0, eslint-config-airbnb-base: ^14.0.0,...
日期:2023-02-14 22:08:42 點擊:69 好評:0 -

npm install 報錯 check python checking for Python executable python2 in the PATH
當npm install 的時候,報如下錯誤: Building: G:\nodejs\node.exe F:\test\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library= gyp info it worked if it ends with ok gy...
日期:2023-02-14 21:37:15 點擊:80 好評:0 -

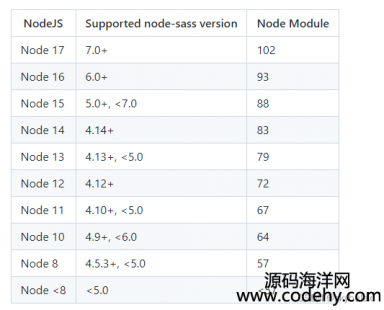
由于在安裝 node-sass 時經常遇到版本兼容問題,在運行vue項目時就會出現一下錯誤 Syntax Error: Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (93) For more information on which environme...
日期:2023-02-14 21:16:48 點擊:198 好評:0 -

npm ERR Could not resolve dependency: npm ERR peer
1、原因 npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: admin@0.1.0 npm ERR! Found: eslint@7.32.0 npm ERR! node_modules/eslint npm ERR! dev eslint@^7.32.0 from the root project...
日期:2023-02-13 15:09:15 點擊:188 好評:0