1.安裝sass的依賴包
npm install --save-dev sass-loader - 1
(若出錯,因為sass-loader版本過高導致,可以將其package.json中的版本改為7.3.1,然后再重新安裝sass-loader包,若是還過高,則重裝6.x,cnpm i sass-loader@6.x --save-dev)
2.//sass-loader依賴于node-sass,所以要安裝node-sass
npm install --save-dev node-sass 或者選擇版本4.14.1和設置淘寶鏡像來安裝 npm i node-sass@4.14.1 --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ - 1
- 2
- 3
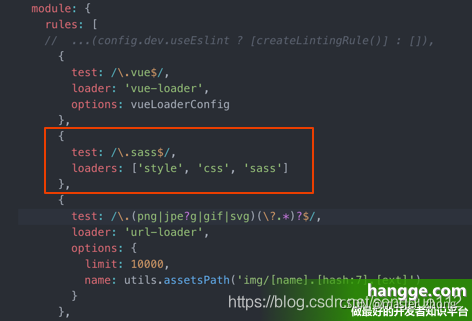
3.在build文件夾下的webpack.base.conf.js的rules里面添加配置
{ test: /\.sass$/, loaders: ['style', 'css', 'sass'] } - 1
- 2
- 3
- 4

注意:下面這個 加不加視情況定(css的)
{ test:/\.css$/, loader:'style-loader' }, { test:/\.css$/, loader:'css-loader' }, - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
4.在APP.vue中修改style標簽
<style lang="scss"> - 1
5.然后重新運行項目
npm run dev - 1
========================================================================================================================================================================================================================================================================
1.如果node-sass安裝錯誤,提示缺少python2包
npm uninstall node-sass npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/` - 1
- 2
2.使用樣例
(1)首先在 src/assets 目錄下新建一個 var.scss 文件,里面存放兩個變量,內容如下:
$header-color: orange; $header-size: 20px; - 1
- 2
(2)在一個 vue 頁面中我們引入這個 .scss 文件并使用,同時還用到了 Sass 的嵌套特性。
<template> <div id="header"><div>歡迎訪問 hangge.com</div></div> </template> <script> export default { name: 'test', data() { return {} } } </script> <style lang="scss"> @import '../assets/var.scss'; #header { div { color: $header-color; font-size: $header-size; } } </style>