8466-GameX 出海 h5游戲站 CMS系統 React Next.js前后端源碼
GameX 出海 h5游戲站 CMS系統 React Next.js前后端源碼
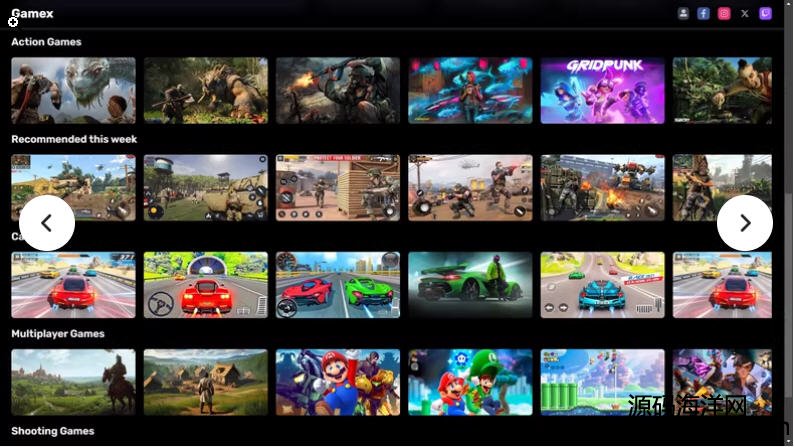
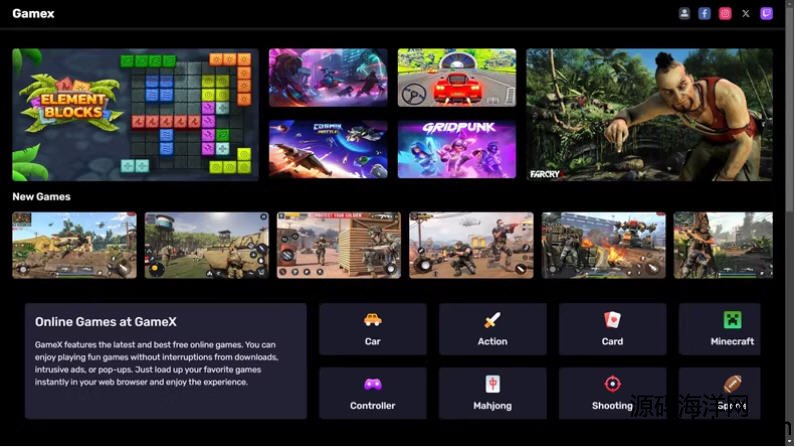
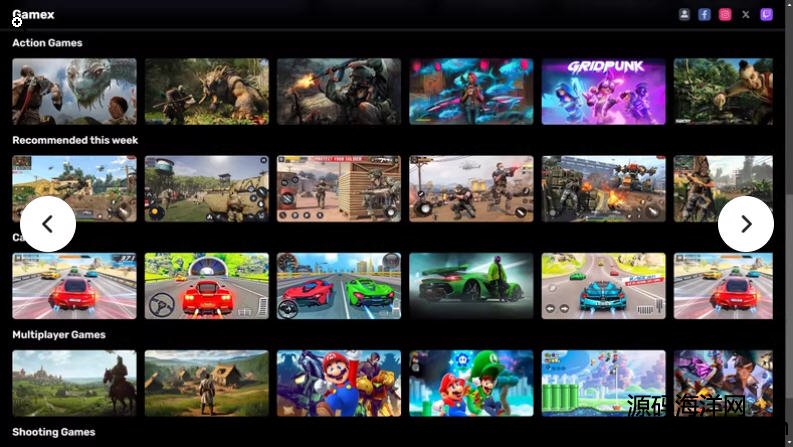
GameX 是一個模板或項目,旨在創建具有前端和后端功能的基于 React + Next.js 的 HTML5 Web 游戲站點。此類項目通常包括一個平臺,用于展示和運行 HTML5 游戲、管理游戲數據、用戶帳戶,并可能集成社交功能。
GameX 的主要特點:
前端 (React + Next.js):
基于 React 的現代用戶界面 (UI),用于顯示游戲、游戲詳細信息和用戶配置文件。
Next.js 提供服務器端渲染 (SSR) 和靜態站點生成 (SSG),以提高性能和 SEO。
響應式設計,可支持臺式機、平板電腦和移動用戶。
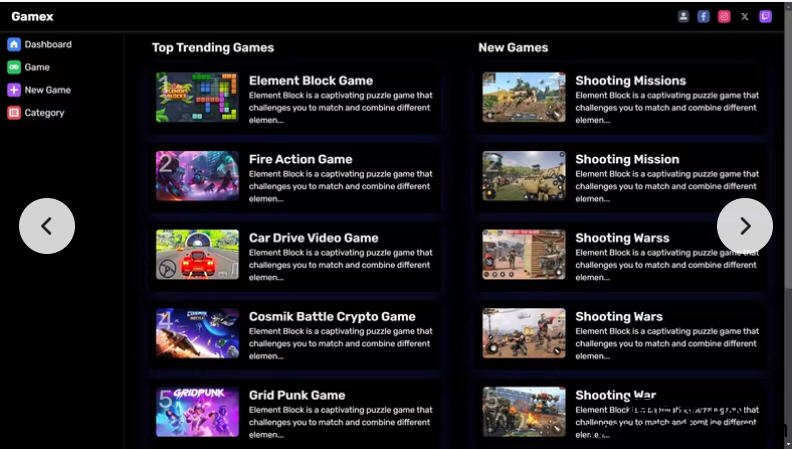
游戲列表、類別和游戲詳細信息頁面。
用戶帳戶、登錄、注冊和配置文件管理。
游戲記分板、成就和排行榜。
游戲集成(嵌入式 HTML5 游戲)。
后端:
Node.js 作為后端環境。
使用 Express.js 或類似框架來處理 API 路由和服務器端邏輯。
用于存儲用戶數據、游戲數據、分數和其他動態內容的數據庫(例如 MongoDB、MySQL 或 PostgreSQL)。
用于與前端交互的 RESTful 或 GraphQL API。
聊天、多人游戲和排行榜等實時功能可以使用 WebSockets 或 Socket.io 實現。
使用 JWT 令牌或 OAuth 提供程序(Google、Facebook 登錄)進行身份驗證和授權。
種類繁多的游戲 - 動作、冒險、益智等等!
響應式設計 – 針對移動設備、平板電腦和臺式機進行了優化
易于自定義和添加新游戲
交互式 UI 可增強用戶體驗
重量輕,加載速度快
-------------------------------------
由于源碼具有可復制性,一經購買發出,概不退換,請先確認好再購買。
GameX 是一個模板或項目,旨在創建具有前端和后端功能的基于 React + Next.js 的 HTML5 Web 游戲站點。此類項目通常包括一個平臺,用于展示和運行 HTML5 游戲、管理游戲數據、用戶帳戶,并可能集成社交功能。
GameX 的主要特點:
前端 (React + Next.js):
基于 React 的現代用戶界面 (UI),用于顯示游戲、游戲詳細信息和用戶配置文件。
Next.js 提供服務器端渲染 (SSR) 和靜態站點生成 (SSG),以提高性能和 SEO。
響應式設計,可支持臺式機、平板電腦和移動用戶。
游戲列表、類別和游戲詳細信息頁面。
用戶帳戶、登錄、注冊和配置文件管理。
游戲記分板、成就和排行榜。
游戲集成(嵌入式 HTML5 游戲)。
后端:
Node.js 作為后端環境。
使用 Express.js 或類似框架來處理 API 路由和服務器端邏輯。
用于存儲用戶數據、游戲數據、分數和其他動態內容的數據庫(例如 MongoDB、MySQL 或 PostgreSQL)。
用于與前端交互的 RESTful 或 GraphQL API。
聊天、多人游戲和排行榜等實時功能可以使用 WebSockets 或 Socket.io 實現。
使用 JWT 令牌或 OAuth 提供程序(Google、Facebook 登錄)進行身份驗證和授權。
種類繁多的游戲 - 動作、冒險、益智等等!
響應式設計 – 針對移動設備、平板電腦和臺式機進行了優化
易于自定義和添加新游戲
交互式 UI 可增強用戶體驗
重量輕,加載速度快
-------------------------------------
由于源碼具有可復制性,一經購買發出,概不退換,請先確認好再購買。